インポートデータ仕様
概要インポートデータで扱うファイルインポートデータのファイル構成コンテンツアーカイブコンテンツファイルの配置設定ファイルHTMLコンテンツメイン画面HTMLコンテンツ領域HTMLコンテンツへのリンクid属性のフォーマット定義済みCSSクラス名メイン画面HTMLコンテンツ内でのビーコン画像表示制御領域HTMLコンテンツの表示タイミング参考デフォルトコンテンツNFCタグのUID取得方法iBeacon端末/NFCタグ/QRコードと設定ファイル・HTMLファイルとの関係
概要
ビーコンワークショッププラス(以下、BeaconWorkshop+)は iBeacon / NFCタグ / QRコード を利用したコンテンツ表示システムのプロトタイプを作ることができるiOS/iPadOSアプリです。
ユーザーが作成したコンテンツをインポートして使用できることを特徴としており、次のようなカスタマイズが可能です。
- 表示するコンテンツの変更
- 監視するビーコン領域の指定
- ビーコン領域と表示コンテンツの対応付け
- スキャンしたNFCタグ / QRコードと表示コンテンツの対応付け
コンテンツに含まれるファイルは、設定ファイルとガイドコンテンツファイルに分類できます。設定ファイルはデータを表現するための軽量なデータ形式であるJSON(JavaScript Object Notation)で記述します。表示コンテンツファイルは一般的なWebページであり、HTMLファイルとそれにリンクする画像ファイルやCSSファイル, JavaScriptファイル等を含みます。
これらのコンテンツ群をZIPアーカイブしたものがインポートデータ本体になります。作成したインポートデータをクラウドストレージに保存することで、アプリから取り込んで利用することができます。
インポートデータで扱うファイル
はじめにインポートデータで扱うファイルの形式について説明します。
- JSON JSONはテキストベースのデータ交換用フォーマットで、BeaconWorkshop+ではコンテンツ情報をカスタマイスする目的で使用します。JSONファイルは一般的なテキストエディタで編集可能です。 BeaconWorkshop+ではコメント記述等が可能なJSON5に対応しています。
- HTMLコンテンツ BeaconWorkshop+で表示する情報はHTMLとしてマークアップされたファイルと、画像ファイルやCSSファイル等の関連ファイルです。アプリ内ではこのHTMLコンテンツをWebビューで表示するため、iOS/iPadOSのSafariと同等の表示が可能です。ビーコン画像の表示制御等にはCSSを利用します。
インポートデータのファイル構成
コンテンツアーカイブ
インポートデータは広義にはインポートされるファイル群、狭義にはコンテンツアーカイブのことを指します。コンテンツアーカイブはコンテンツファイル群をZIPアーカイブしたものです。
BeaconWorkshop+はこのZIPファイルをインポートしてコンテンツを差し替えます。
インポートデータを構成するファイルには以下のようなものがあります。
| ファイル種別 | 内容 |
|---|---|
| 設定ファイル (config.json) | ビーコン情報やコンテンツファイルの各種定義を行う |
| メイン画面HTMLコンテンツ | アプリのメイン画面に表示されるHTMLファイル |
| コンプリート画面HTMLコンテンツ | すべてのビーコン領域に入った際に一度だけ表示される特殊なHTMLファイル。スタンプラリーのコンプリート画面。 |
| 画像ファイル | HTMLコンテンツ内で使用される画像ファイル |
| CSSファイル | HTMLコンテンツ内で使用されるスタイルシート。ビーコン画像の表示制御にも使用する。 |
| その他リソース | 動画や音声データ、JavaScriptファイル等、HTMLファイルに関連するリソースなど |
コンテンツファイルの配置
コンテンツファイルの配置(ファイルを置くディレクトリ)制限は特にありません。
ファイル配置の例を以下に示します。
BeaconWorkshop+はZIPファイルを展開したのち、設定ファイルを探索します。設定ファイルが見つかると、そのディレクトリをコンテンツのルートディレクトリとして扱います。設定ファイル内ではHTMLコンテンツがコンテンツルートディレクトリと異なるディレクトリにある場合には、コンテンツルートディレクトリからの相対パスで指定する必要があります。
設定ファイル
- ファイルフォーマットはJSON(JSON5対応)
- ファイル名は固定 JSON5で記述した場合もファイル名は同じです。
- エンコーディングはUTF-8
| 内容 | キー | 値 | デフォルト値 | 値の設定例 |
|---|---|---|---|---|
| 領域種別 | regionType | “beacon”, “nfc”, “qrcode”いずれかの文字列 | beacon | “nfc” |
| 監視するビーコン領域のUUID *(beacon領域時のみ) | beaconUuid | 16進表記のUUID文字列 | なし | “6D4640B4-EC8C-431F-9452-68F9DBBD4FD4” |
| メインコンテンツのファイル名 | mainContent | 設定ファイルからの相対パスを文字列で指定 | index.html | “main.html” |
| コンプリートコンテンツのファイル名 | completedContent | 設定ファイルからの相対パスを文字列で指定 | completed.html | “content/completed.html” |
| 領域の定義 * | regions | 領域辞書の配列 | なし | 領域種別により異なる |
* は必須キー
regionsキーは「領域を定義した辞書」を配列に格納したものになります。
regionsキーに指定する辞書のフォーマットは、regionTypeキーで指定した領域種別ごとに異なります。
以下に、各領域のフォーマットを示します。
ビーコン領域
| 内容 | キー | 値 | デフォルト値 | 値の設定例 |
|---|---|---|---|---|
| ビーコン領域のMajor番号 * | major | 符号無し16ビット整数(0-65535) | なし | 1 |
| ビーコン領域のMinor番号 * | minor | 符号無し16ビット整数(0-65535) | なし | 100 |
| 領域の名前 | title | 文字列 | なし | “1F 南入口” |
| 領域に対応するコンテンツファイル名 | content | 設定ファイルからの相対パスを文字列で指定 | なし | “entrance.html” |
* は必須キー
領域の名前はメイン画面のナビゲーションタイトルや領域進入時の通知バナーに使われます。
NFCタグ領域
| 内容 | キー | 値 | デフォルト値 | 値の設定例 |
|---|---|---|---|---|
| UID * | uid | Mifare規格タグのUIDの16進文字列 | なし | "0490c601904d03” |
| 領域の名前 | title | 文字列 | なし | “1F 南入口” |
| 領域に対応するコンテンツファイル名 | content | 設定ファイルからの相対パスを文字列で指定 | なし | “entrance.html” |
* は必須キー
uidキーの値で使われるA-Fのアルファベットに大文字小文字の区別はありません。
QRコード領域
| 内容 | キー | 値 | デフォルト値 | 値の設定例 |
|---|---|---|---|---|
| Payload * | payload | QRコード本文の文字列 | なし | "5520f6cf” |
| 領域の名前 | title | 文字列 | なし | “1F 南入口” |
| 領域に対応するコンテンツファイル名 | content | 設定ファイルからの相対パスを文字列で指定 | なし | “entrance.html” |
payloadキーの値には領域が一意に決まる文字列を指定します。QRコードを読み取られても問題のない値にするのがよいでしょう。
HTMLコンテンツ
BeaconWorkshop+では表示するコンテンツをiOS/iPadOS上のSafari(WebKit)で表示できるHTMLコンテンツとして作成します。iPhone/iPadの解像度の違いや、デバイスの向き(縦横)が変わった場合のサイズ調整などはHTML側の責務となります。
インポートデータで扱うコンテンツは以下の2つです。
- メイン画面HTMLコンテンツ アプリ起動時に表示されるメインとなるコンテンツ
- 領域HTMLコンテンツ ビーコン/NFCタグ/QRコード情報に紐づいており、領域に入ったときに表示されるコンテンツ
メイン画面HTMLコンテンツ
メイン画面HTMLコンテンツはアプリ起動時に表示されるWebコンテンツです。デフォルトコンテンツではフロアマップとなっていますが、見た目は地図のような表示形式に限らずHTMLで自由に表現できます。
このHTML内にビーコン/NFCタグ/QRコード情報に紐づいたアイコン画像を表示することにより、ユーザーに領域内・領域外にいることや訪問済みであるといった情報を伝えることができます。
Webブラウザ環境との違い
- aタグによるリンクは画面内で遷移せず、モーダル表示されます。
- ページナビゲーション(Back/Forward/Reload等)のボタンはありません
領域HTMLコンテンツへのリンク
メイン画面のHTMLコンテンツ内にあるリンクをタップして各領域のHTMLコンテンツを表示する方法は、通常のHTMLのリンク遷移と同じ構造です。アンカータグ(aタグ)を使用してHTMLコンテンツへのリンクを作成することでコンテンツの切り替えを行います。
以下の例では、「サンプル」というリンクをタップすると、test.htmlがモーダル表示されます。
アンカータグのid属性に領域を識別する情報を指定しておくと、対応する領域にはじめて入った場合にhref属性で指定されているコンテンツが自動表示されます。先ほどのHTML例ではメジャー番号1, minor番号100のビーコン領域に入った場合にtest1.htmlが自動でポップアップ表示されます。
id属性のフォーマット
id属性に指定する文字列のフォーマットは領域種別により異なり、以下のようになります。
id属性を削除または上記フォーマット以外の文字列とすることでビーコンに紐づかないHTMLコンテンツへのリンクも可能です。
定義済みCSSクラス名
メイン画面HTMLコンテンツ内では領域への出入りのたびに、特殊なCSSクラス名を付加したり削除したりします。HTMLコンテンツのスタイルシートではこのクラス名を使って領域の場所を示すアイコンの表示状態制御や見た目の変更を行います。
NOTE: ビーコンでは「領域に入った」「領域から出た」というユーザ行動は明確ですが、NFCタグとQRコードのスキャンでは領域から出たことを検知できません。このため、NFCタグとQRコードでは「領域に入ってすぐ出た」ものとして扱います。
現在いる領域に変化があるたびに、アプリは領域情報に紐付いたid属性をもつDOM要素を探し、以下のCSSクラス名を付与/削除します。
| アプリ内のイベント | 追加するクラス名 | 削除するクラス名 | 説明 |
|---|---|---|---|
| 領域に入った | inside, visited | outside | 領域内にいる |
| 領域から出た | outside | inside | 領域外にいる |
各クラス名の意味は次の通り。
| クラス名 | 説明 |
|---|---|
| inside | 領域内にいる。outsideとは排他。 |
| outside | 領域外にいる。insideとは排他。 |
| visited | 領域に一度でも訪れたことがある |
例: メジャー番号1, マイナー番号100のビーコン領域に入った場合のclass属性
メイン画面HTMLコンテンツ内でのビーコン画像表示制御
メイン画面HTMLコンテンツ内でビーコン状態をあらわすアイコンを表示したい場合は、アンカータグの背景画像として設定するとよいでしょう。
以下はビーコン画像の見た目を制御するCSSと、スタイルを適用したアンカータグの記述例です。
この例ではビーコン画像(beacon-off.png)が絶対座標(110, 400)の位置に表示されます。対応するビーコン領域に入った場合、ビーコン画像(beacon-on.png)が点滅アニメーションを行い、領域から出ると点滅が止まります。
領域HTMLコンテンツの表示タイミング
アプリ内で領域に紐づいたコンテンツを表示する方法は2つあります。ひとつは表示コンテンツに紐づいた領域に入る行為、もうひとつはメイン画面HTML上のビーコンアイコンなどに設定されているアンカー(リンク)をタップする行為です。
それぞれの手段で表示されるコンテンツは以下のようになっています。
- ビーコンに反応してコンテンツが自動表示される場合は、設定ファイルのビーコン領域定義にあるcontentキーに指定されたコンテンツが表示される
- NFCタグ/QRコードをスキャンしてコンテンツが自動表示される場合は、設定ファイルのビーコン領域定義にあるcontentキーに指定されたコンテンツが表示される
- ユーザーがメインマップ画面のビーコン画像等をタップしてコンテンツを表示する場合は、メイン画面HTML内のアンカータグの記述通りに表示される
参考
デフォルトコンテンツ
アプリのデフォルトコンテンツ(Beacon)および、NFCタグ/QRコードの識別情報に置き換えたコンテンツファイルです。コンテンツのテンプレートとしてご利用ください。
NFCタグのUID取得方法
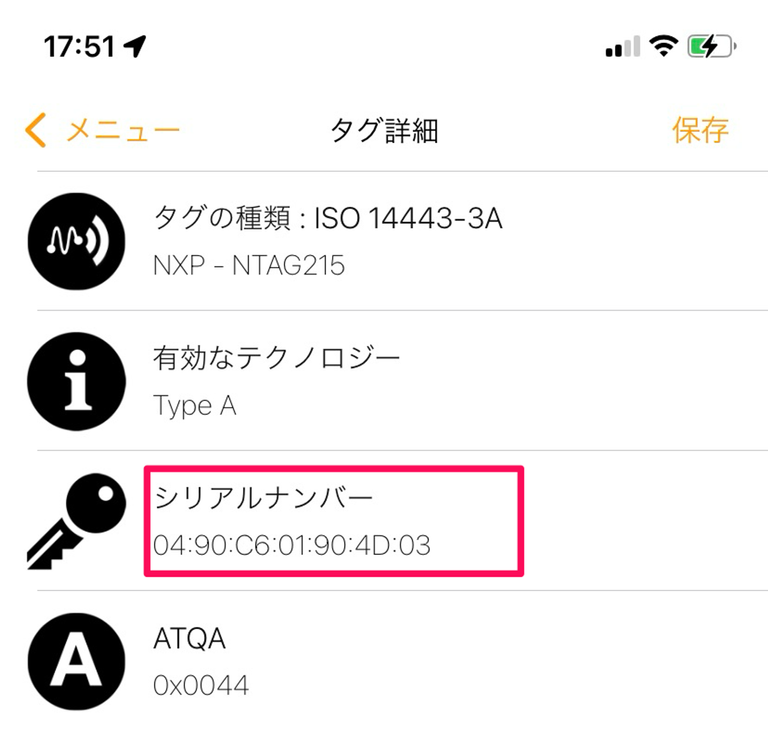
NFC Tools等のNFCタグ情報を読み出せるツールを使用してUID情報を取得します。

NFCタグのシリアルナンバーのバイト列がUIDに相当します。コロンを除いた16進数部分がUIDとなります。
この例ではシリアルナンバーが となっているため、UIDは となります。
NOTE:
UIDはバイナリデータのため16進文字列の大文字小文字の区別はなく、 と は同じものをあらわします。config.jsonのuidキーに指定する値はどちらでも構いませんが、index.html内のid属性に記述するUID文字列はconfig.jsonのuidキーの記述内容にあわせる必要があります。
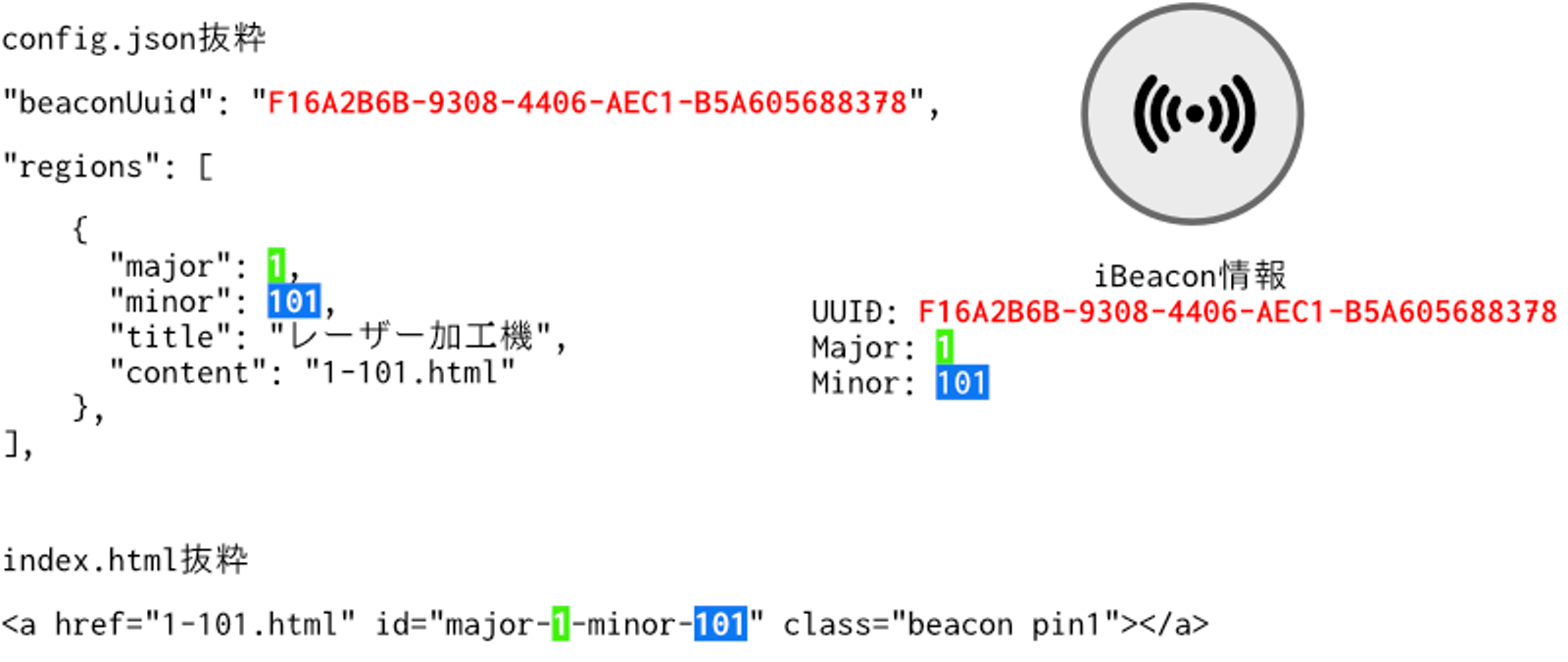
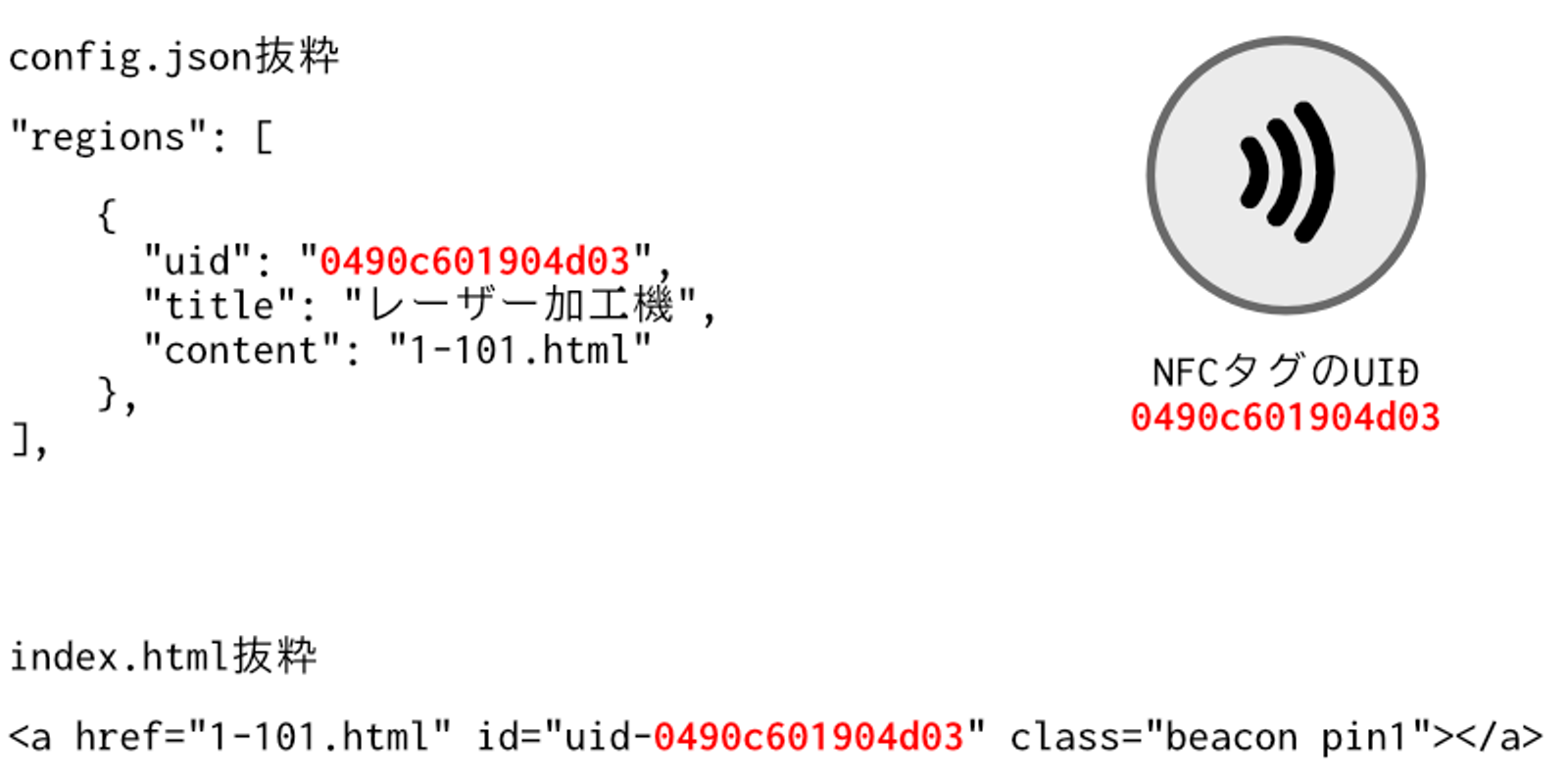
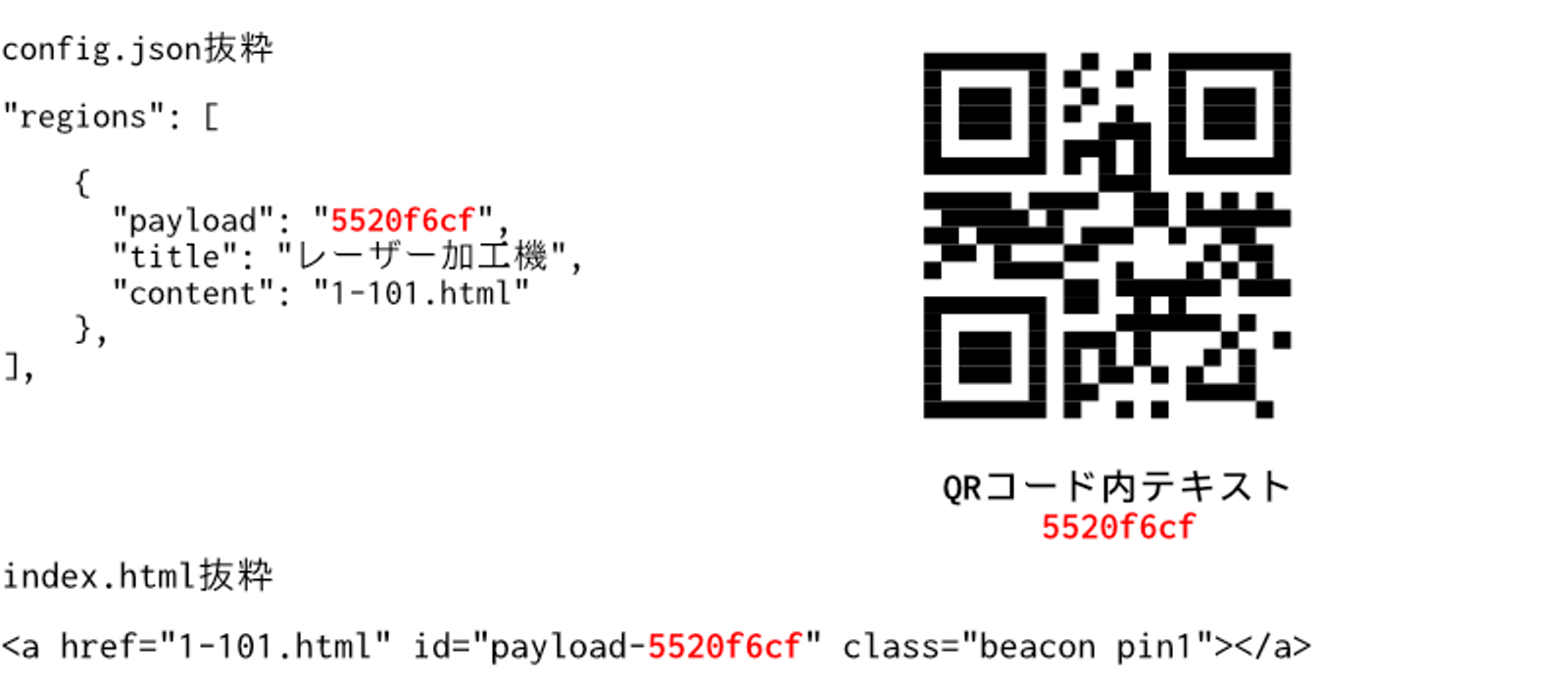
iBeacon端末/NFCタグ/QRコードと設定ファイル・HTMLファイルとの関係